Portal de Pagos y Refinanciación de Deuda
Portal diseñado para proporcionar a los afiliados de una Obra Social una manera sencilla y accesible de gestionar y refinanciar sus deudas pendientes. A través de este portal, los usuarios pueden evaluar su situación financiera, revisar sus deudas actuales y elegir entre varias opciones de refinanciación que mejor se adapten a sus necesidades.
Roles: Facundo Azocar – Diseñador UX / Federico Albuixech – Diseñador UI. Empresa: Tekhne S.A. Timeline: 3 semanas
El Desafío
El principal desafío fue rediseñar una plataforma que permitiera por un lado el pago online de los comprobantes (deuda vencida o no vencida) y por otro que incorporara el complejo proceso de refinanciación de deudas, haciéndolo accesible y comprensible para los afiliados.
Desafíos específicos. 1) Complejidad de información financiera: Existía una cantidad de tres tipos de deuda y cada refinanciación debía ser acorde al tipo de deuda que se estaba gestionando. 2) Tiempos: resolverlo rápidamente en 2 semanas de trabajo y una más para detalles menores, a la par de otros proyectos.
Lo que había...
Anteriormente se hizo referencia a “rediseño” ya que existía un portal de pagos pero que solamente incorporaba la función de informar y permitir la impresión de los comprobantes para el pago en efectivo. Como se mencionó, ahora el portal debía incorporar el pago online y la refinanciación de deuda.

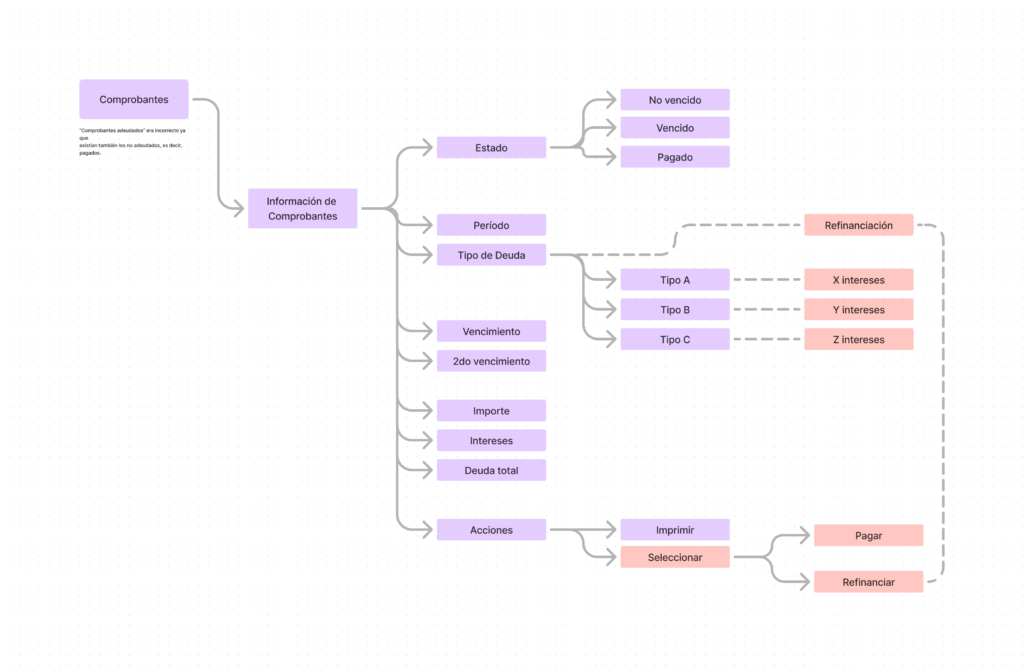
A partir de la revisión de pantallas del Portal de pago anterior, se comenzó a investigar y analizar el sistema actual mediante esquemas, y luego sobre flujos de usuario para entender lo que contenía y lo que debería contener el sistema nuevo.
Por otro lado también se investigó brevemente sobre las especificaciones y vocabulario técnico sobre temas de financiación y tipos de deuda. Con ello se logró armar un mapa de lo que se tenía y lo que debería tener el nuevo.


Insights
Por cada tipo de deuda existía una refinanciación diferente. Es decir, si existen 3 comprobantes que son tres tipos de deuda distintas, el usuario deberá seleccionar el tipo de financiación específica para cada uno de los tipos de deuda seleccionados.
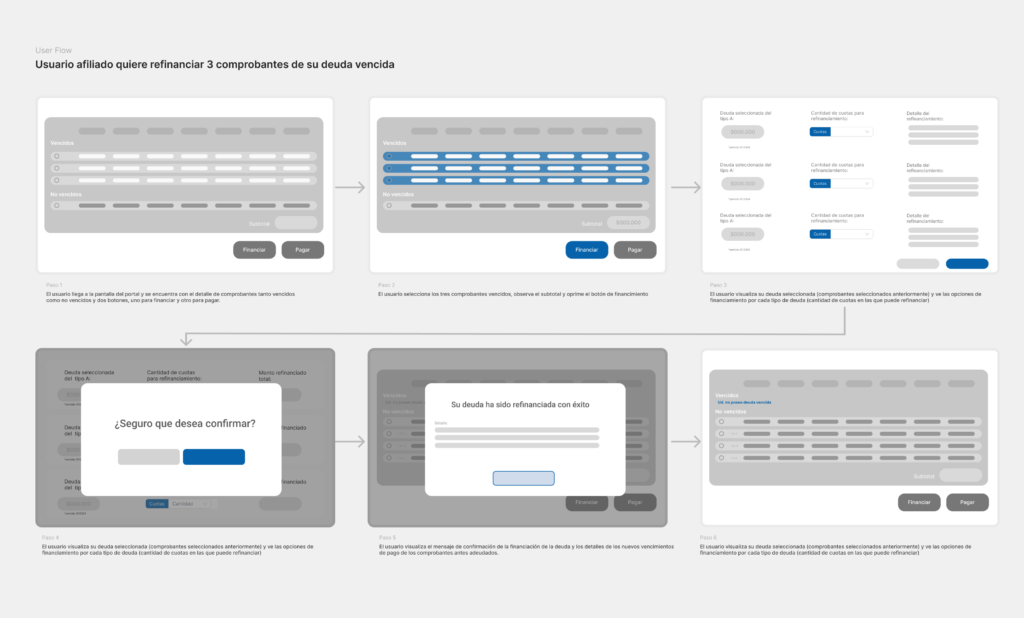
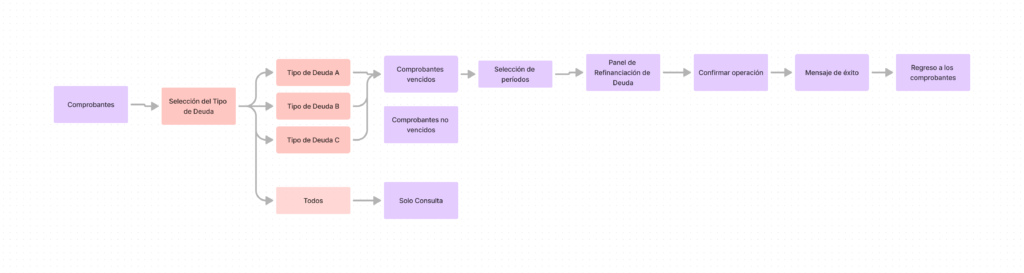
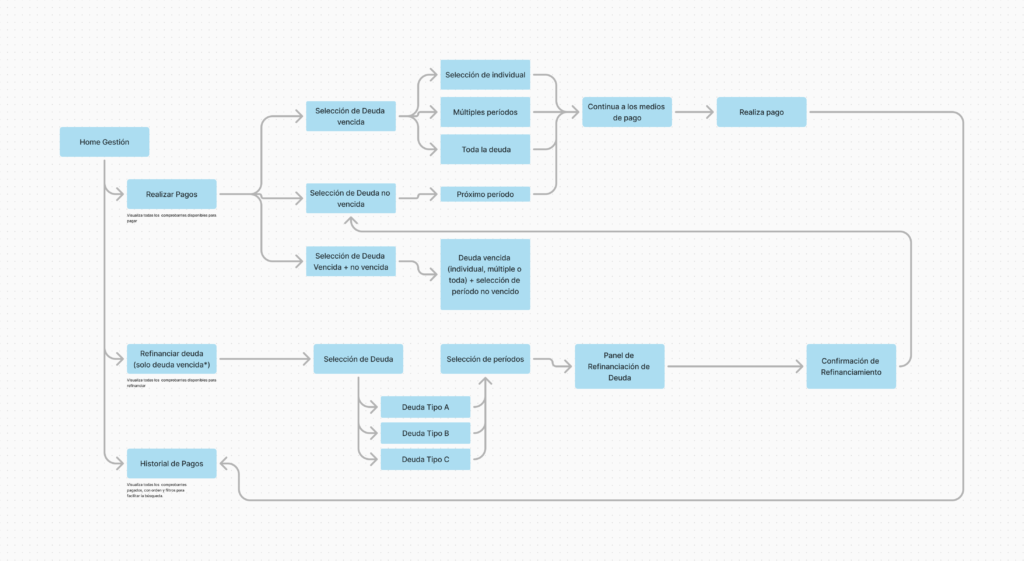
Se realizo un análisis de tareas y flujos similares en otros sistemas de pago similares para determinar las tareas comunes a estos sistemas. Luego de la recopilación de información necesaria se comenzó con la etapa de diseño y búsqueda de alternativas de flujos para lograr que sea eficiente y comprensible. Para ello primero se plantearon opciones de flujos como por ejemplo el que sigue a continuación que refiere a la Refinanciación de la Deuda.



A modo de síntesis en los esquemas anteriores se buscaron distintas formas de representar las acciones de los usuarios, una más esquemática y otra más visual para ir dando forma al producto en cuestión.
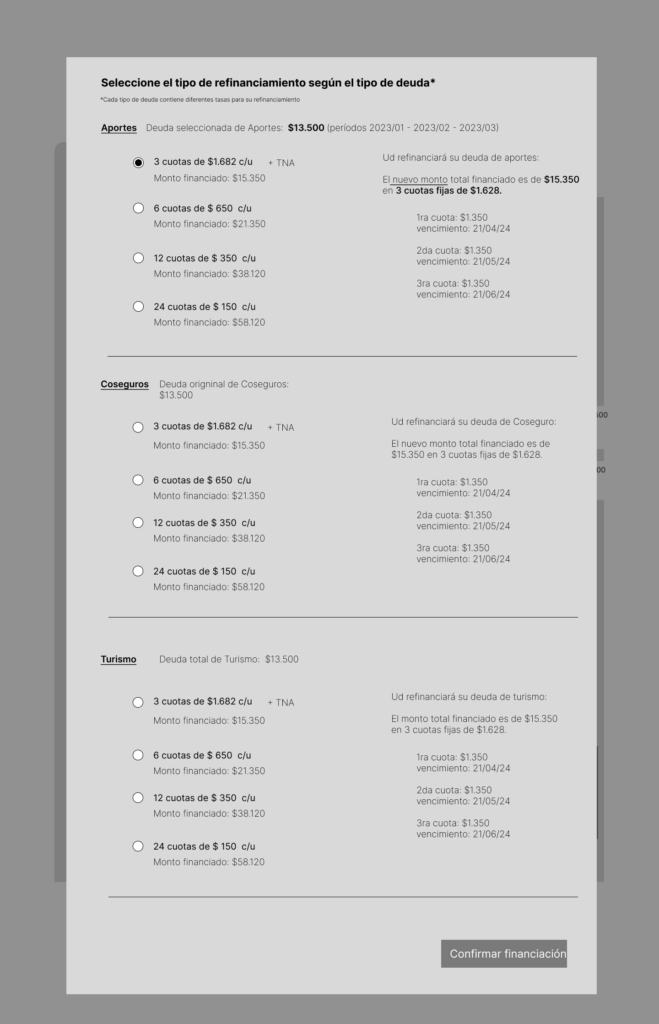
Respecto a la refinanciación de la deuda es importante mencionar que frente la diversidad de factores al refinanciar como vencimientos, cuotas, intereses, períodos y demás se optó por diseñar un panel con selección para las cuotas que al seleccionarlas te indique en la parte derecha el nuevo monto financiado, los vencimientos y la acción que el usuario está efectivamente seleccionando.
En la imagen de la derecha se puede observar un wireframe indicando la función de selección para el caso de que el usuario haya seleccionado tres tipos de deuda en una misma tarea.

Ante la primera iteración con el equipo de desarrollo, se habló sobre la complejidad que entrañaba la refinanciación de deuda cuando se permitía la selección de múltiples tipos de deuda (múltiples comprobantes) ya que luego debería seleccionar las cuotas para cada tipo de deuda seleccionada. Es por ello que frente a la discusión abierta entre distintas partes, se decidió que a través de diseño separemos los tipos de deuda a seleccionar previamente para que luego al momento de refinanciar exista solo una opción de refinanciamiento. Por un lado no se lograba hacer toda la acción de refinanciar todos los tipos de deuda juntos, pero por otro no era un requisito indispensable ni necesario para el caso en cuestión.
Para ello se generaron pestañas indicando el tipo de deuda (categoría A, B y C).
Una vez definida y hablada la parte de la refinanciación se pasó a la segunda función esencial del sistema que era el tema del pago de deuda. Para ello lo indispensable a primer vistazo debía ser que indique el estado de cuenta y las deudas según cada tipo. Es por este motivo que arriba de las pestañas y la selección se decidió incorporar un módulo indicando deuda total y las deudas que componían esa deuda total.



Para la función de pagar los comprobantes online se realizó la misma secuencia que para la refinanciación de deuda , esquematizando flujos con hasta el carro de compras incluido para cerrar esa parte del sistema.
Una vez definido esto, se incorporó al diseñador ui para enmarcar el sistema propiamente dicho en una interfaz más completa donde se incorporaron el historial de pagos y otras funciones secundarias para el sistema actual así como también información adicional del afiliado para indicar sobre quien era esa gestión de la cuenta propiamente dicha.

Lo que se podría haber mejorado
En retrospectiva hubiera sido más que interesante poder contar con mayor cantidad de usuarios afiliados para hacer un testing más exhaustivo que arroje información más certera. Por la baja escasez de recursos para esto y por los tiempos que se demandaron no se pudo llevar a cabo semejante tarea y solamente se testeo con usuarios de la compañía
Aprendizajes
A través de este proyecto se logró comprender mejor el sistema y que es mejor la subdivisión de un sistema complejo a través de flujos para comprender mejor las interacciones.