Mis Bonos - APP
Incorporación de nueva funcionalidad del servicio de compra de Bonos para un cliente de la empresa.
Roles: Facundo Azocar – UX Designer / Federico Albuixech – UI Designer. Compañía: Tekhne S.A. Timeline: 2 semanas
Background & Challenge
Mis Bonos es una nueva funcionalidad que se agregó a la aplicación de afiliados de un cliente de la empresa. Esta nueva incorporación permite la compra de bonos de manera online (hasta entonces era solo física ) . Cabe aclarar que este proyecto fue el segundo intento por parte del Cliente (el otro había sido con otro proveedor) de hacer un producto que sea exitoso. Es por ello que se tiene como antecedente una primera versión de esta nueva funcionalidad.
El desafío principalmente osciló entre algo rápido pero a la vez usable puesto que solo fue un proyecto de dos semanas a contrarreloj.
Es importante destacar que esta funcionalidad, a primera vista muy simple (comprar bonos de manera online), suma complejidad debido a la cantidad de tipos de bonos, cantidades de bonos y/o organización de los mismos ya que existen diferentes opciones dependiendo quien compre el bono (por ejemplo, el titular) y quien utiliza los mismos (por ejemplo, familiares).
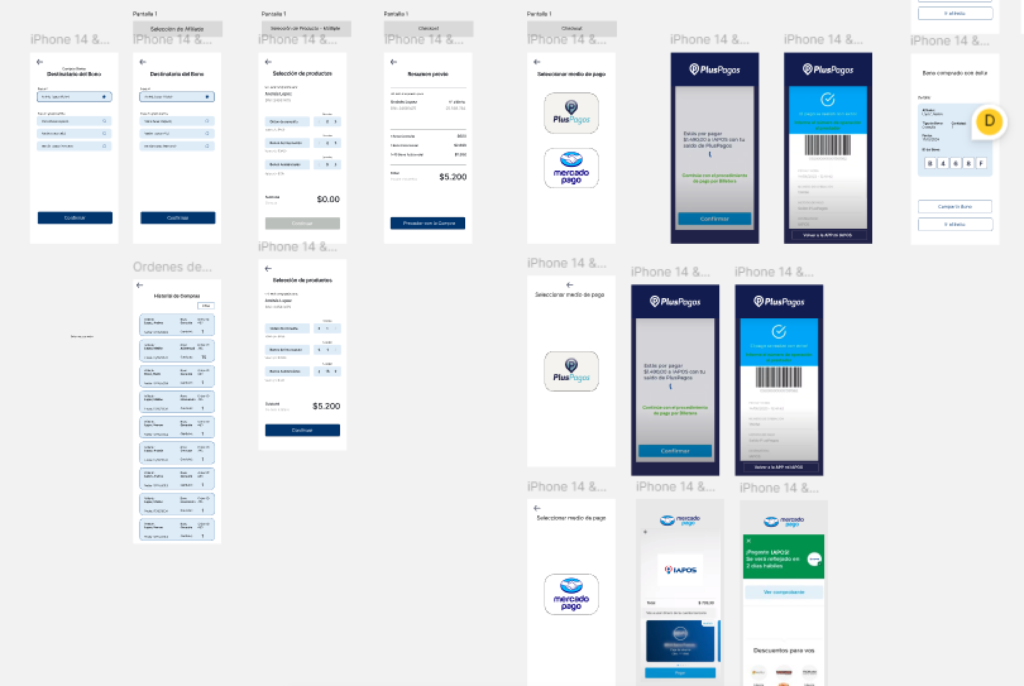
A continuación se muestra el antecedente o primera versión de la mencionada funcionalidad.

La primera tarea fue analizar el producto antecedente en todos sus diferentes aspectos, tanto la parte negativa como la parte positiva. Para ello primero se realizó un esquema de user flow del antecedente para entender el proceso que se había planteado. A partir de allí se pasó a entender y recabar más información acerca de el conocimiento disponible sobre las características y terminología específica para dicho proceso. Es decir, se estudiaron los tipos de bonos, la forma de adquisición hasta el momento, los vencimientos de cada tipo de bono, las características, etc.

Una vez comprendidos los conceptos fundamentales y características de lo que se buscaba con esta incorporación, se realizaron nuevos user flows para buscar cuál sería la forma más adecuada para la compra de los bonos. Para ello se utilizaron cuadros que plasmaban las diferencias entre los diferentes casos, por ejemplo dependiendo de quien comprara el bono se podría visualizar la disponibildad o no, ya que estaba organizado por titular quien podía ver todos los bonos adquiridos y el resto quien solo podía visualizar los suyos ( no los de otro grupo familiar).



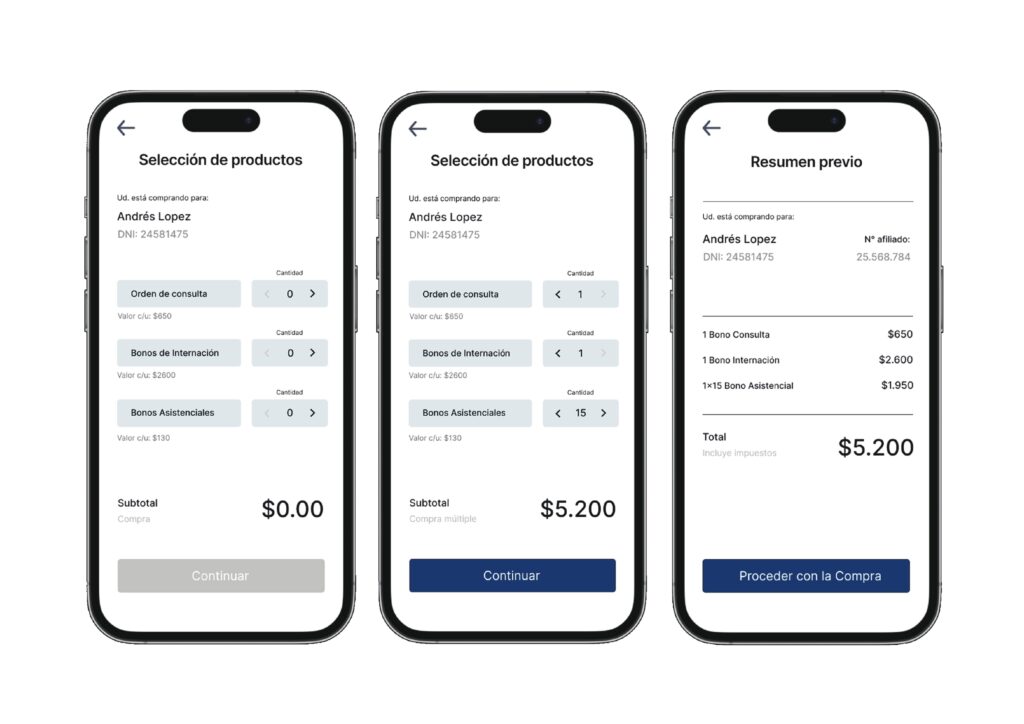
La compra de bonos no involucraba solamente la selección de a quién comprar el bono, sino también las cantidades y tipos de bonos a adquirir. Al prinicipio se planteaba una compra preseleccionada por tipo de bono pero luego de varias reuniones se recabó información que los usuarios continuamente compraban más de un tipo de bono , con lo cual se decidió trabajar la interfaz de compra con “compra múltiple” para que puedan adquirir los tipos y cantidades que deseen en una misma pantalla. En este caso también era importante incorporar todos los elementos indicativos como precio por tipo de bonos y un subtotal que indique el costo total de la futura compra.
A continuación se muestran las pantallas finales de diseño para el equipo de desarrollo.




Una vez en desarrollo, se hizo una retroalimentación desde diseño y programación que permitieron ajustar el diseño a las tecnologías utilizadas. En este punto es importante destacar que por cuestiones de programación hay elementos que cambian de acuerdo al diseño original, pero lo importante es que se siga manteniendo las funcionalidades al menos en esta primera etapa.
Finalmente, posterior a desarrollo e implementación se incorporó a la aplicación y hoy en día se encuentra en funcionamiento pleno.
A continuación material promocional del cliente para difundir el uso de esta nueva funcionalidad.

Outcomes



Qué se aprendió
En este proyecto se aprendieron diversas cuestiones, por un lado el trabajar con tiempos acotados lo que permitió una mayor agilidad en los procesos. Por otro lado también se aprendió a flexibilizar el pixel perfect de diseño que puede surgir modificaciones a través de la etapa de desarrollo y programación de ciertas funcionalidades. También se aprendió a llegar a lo simple a través de la iteración. Al principio se plantearon soluciones de diseño que solo después de iteraciones y refinamientos se pudo llegar a una solución simple y eficiente.
Qué se podría mejorar
En cuanto a mejoras se podrían indicar pantallas de errores, trabajar en mayor medida las microinteracciones en pos de una mejor experiencia, revisar las etapas de testing para que no surjan errores de funcionamiento. Por otro lado respecto al cliente, a modo de servicio, debería mejorar la difusión e infraestructura necesaria para la utilización de los bonos en todos los lugares ya que varios comentarios respecto a las reviews reflejan la poca aceptación por parte de las entidades que utilizan estos bonos. Por otro lado se deberían incoporar más métricas para poder indicar con valores la satisfacción del usuario y así poder mejorar los productos.